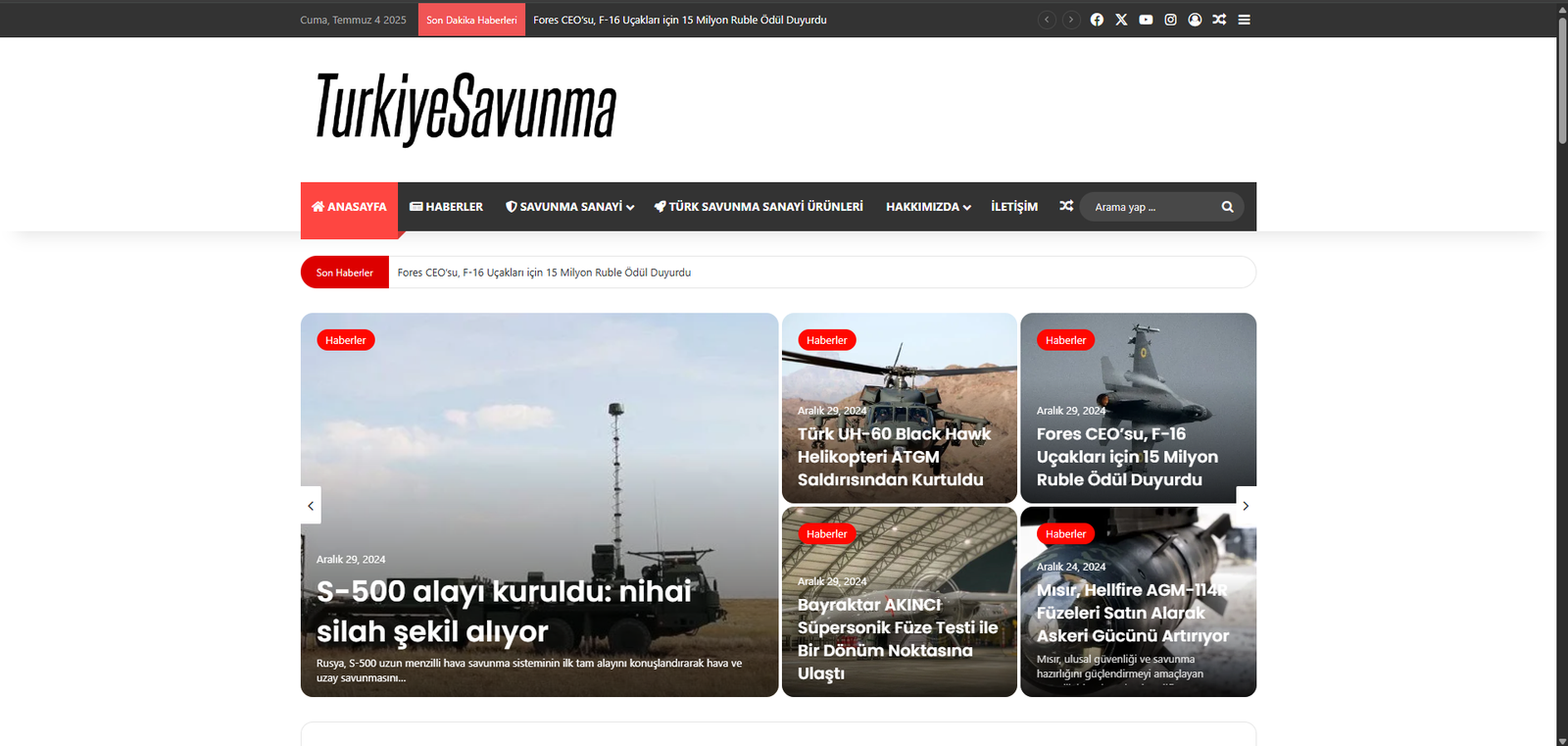
TurkiyeSavunma.net – Yerli Savunma Teknolojileri Dijital Platformu
Proje Tanımı:Türkiye’nin yerli savunma teknolojilerini ve projelerini odağına alan, özgün içerik ve haberlerin yayınlandığı, bilgi paylaşımı amaçlı kapsamlı bir...
Kullanılan Teknolojiler

Proje Tanımı:
Türkiye’nin yerli savunma teknolojilerini ve projelerini odağına alan, özgün içerik ve haberlerin yayınlandığı, bilgi paylaşımı amaçlı kapsamlı bir dijital yayın platformudur. WordPress tabanlı sistemden özel yazılım altyapısına sorunsuz geçiş gerçekleştirilmiştir.
Kullanılan Teknolojiler:
PHP 8.1 (Özel Yazılım)
MySQL
Laravel veya benzeri MVC Framework
Modern frontend teknolojileri (Vue.js, Tailwind CSS)
Öne Çıkan Özellikler:
Hızlı ve güvenli içerik yönetimi
Kullanıcı dostu kategori ve içerik filtreleme
Google SEO ve AdSense uyumlu içerik yapısı
Tam mobil uyum ve hızlı yükleme süreleri
Çoklu dil desteği (Türkçe ve İngilizce)
Zengin medya desteği (videolar, resimler, dökümanlar)
Admin Panel Özellikleri:
İçerik, kategori ve medya yönetimi
Yazar ve kullanıcı rollerinin yönetimi
SEO ayarları ve analiz modülleri
Reklam alanlarının yönetimi
SEO & Performans:
Tam schema.org haber ve makale yapılandırması
Site hızını artırıcı önbellekleme ve CDN entegrasyonu
Google News ve benzeri haber platformları için uygunluk
Geliştirme Süreci:
Yaklaşık 3-4 aylık geliştirme süreci boyunca veritabanı aktarımı, içerik optimizasyonu ve SEO uyumlu yapı oluşturuldu. Kullanıcı deneyimi ve erişilebilirlik ön planda tutuldu.
Benzer Projeler

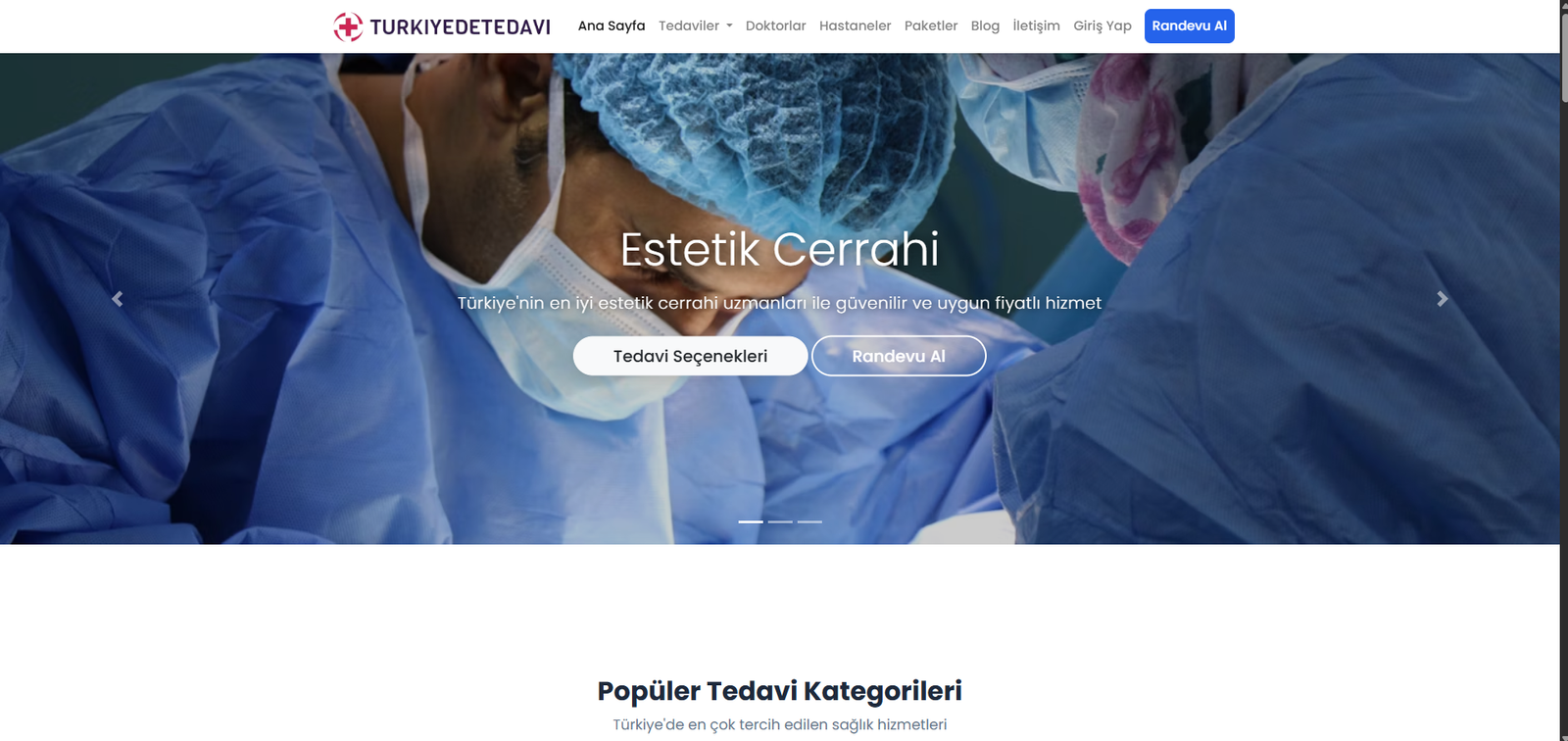
TurkiyedeTedavi.com – Uluslararası Sağlık Turizmi ve Tedavi Rehberi Platformu
Proje Tanımı:TurkiyedeTedavi.com, Türkiye'de tedavi olmak isteyen yabancı ve yer...

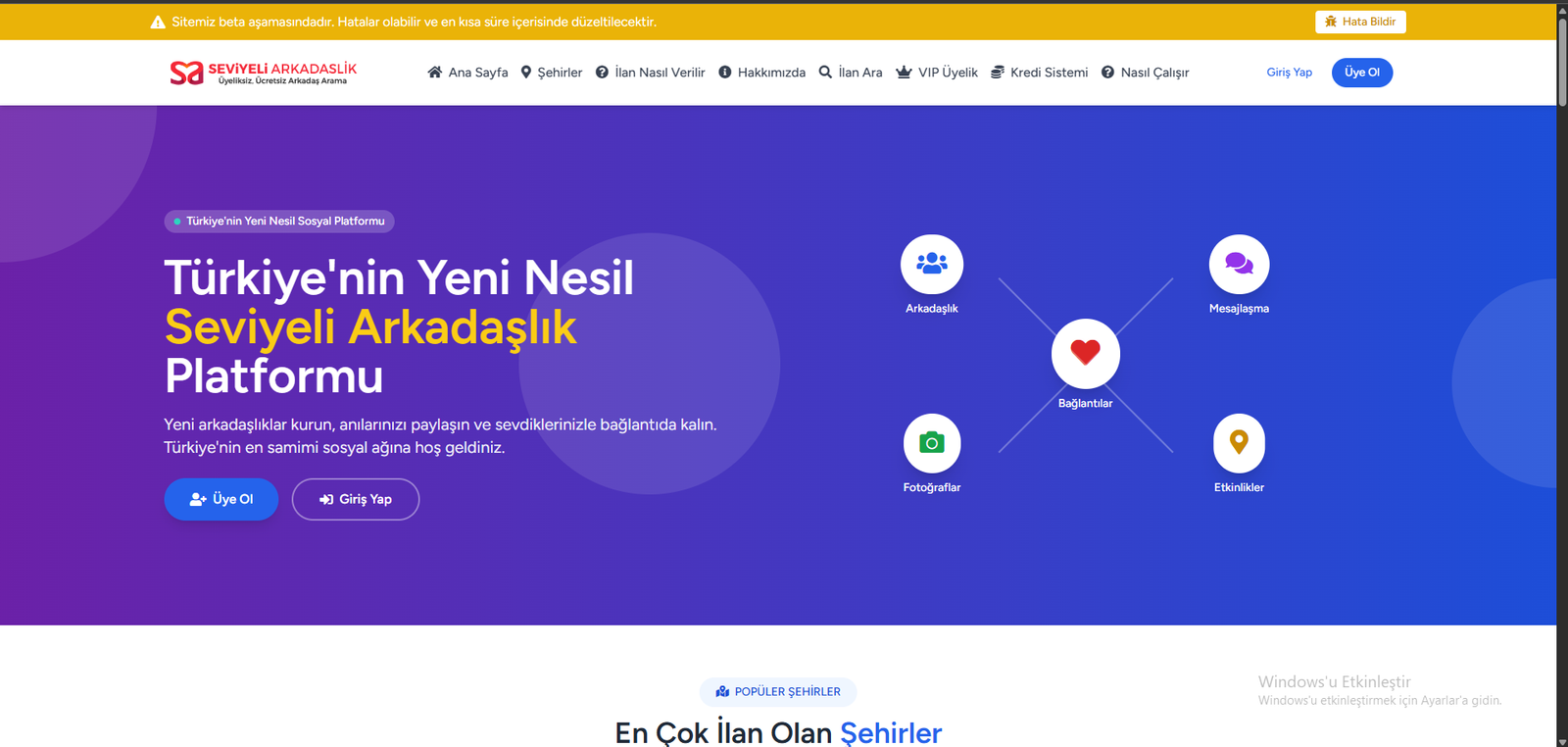
SeviyeliArkadaslik.com – Modern Arkadaşlık ve Sosyal Ağ Platformu
Proje Tanımı:SeviyeliArkadaslik.com, özellikle güvenilirlik ve seviyeyi ön pland...

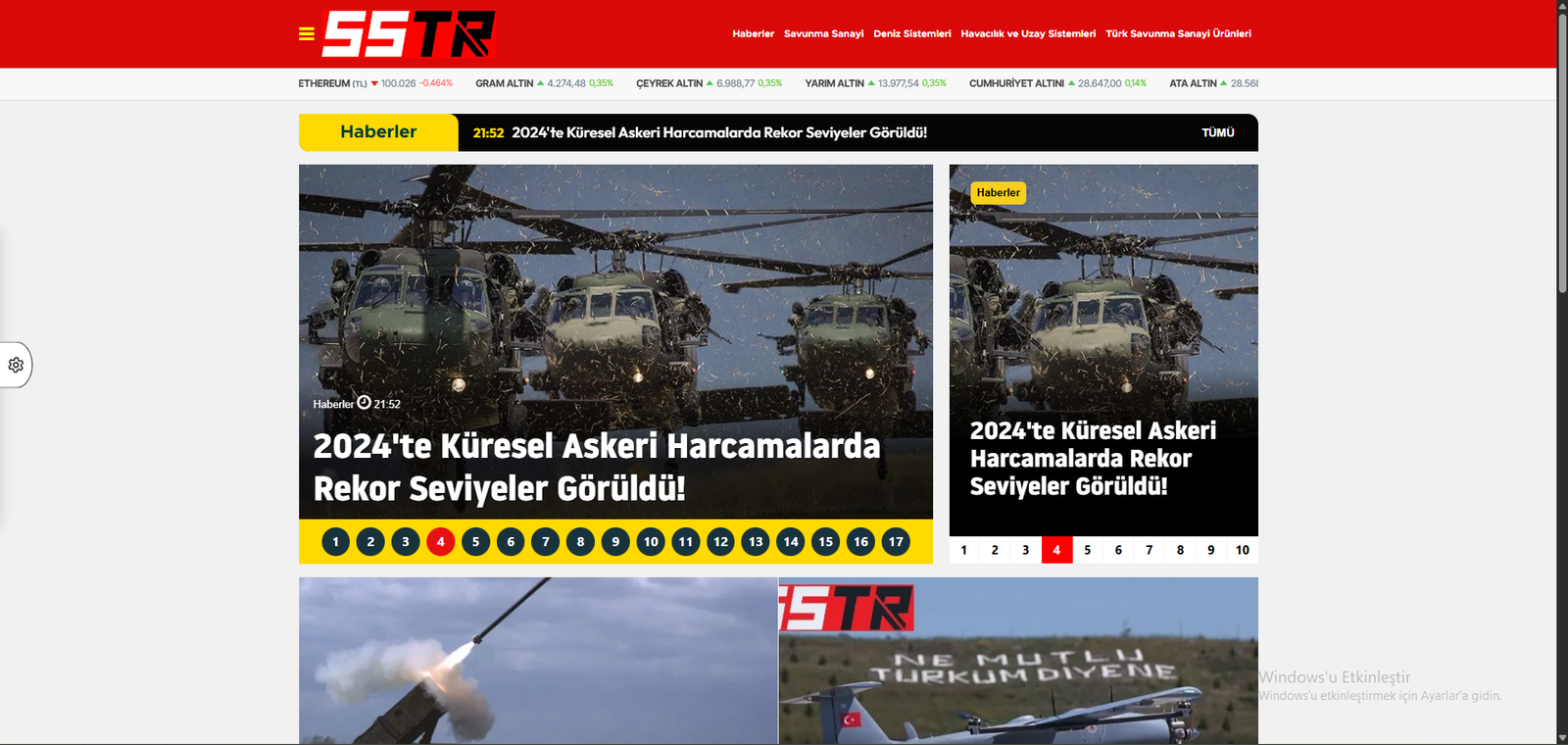
SavunmaSanayiTR.com – Türkiye Savunma Sanayii Haber ve Analiz Portalı
Proje Tanımı:SavunmaSanayiTR.com, Türkiye'nin savunma sanayii sektöründeki geliş...
Proje Bilgileri
Kullanılan Teknolojiler
Durum
Tamamlandı
Geliştirme Süreci
Konsept ve Planlama
Proje gereksinimleri belirlendi, kullanıcı hikayeleri oluşturuldu ve teknik çözüm planlandı.
Tasarım ve Prototipleme
Kullanıcı arayüzü tasarımları ve etkileşimli prototipler oluşturuldu.
Geliştirme
Frontend ve backend sistemleri geliştirildi, API entegrasyonları tamamlandı.
Test ve Optimizasyon
Kapsamlı testler yapıldı, performans optimizasyonları gerçekleştirildi.
Yayına Alma
Proje başarıyla canlı ortama deploy edildi ve kullanıma sunuldu.
